
How to Price Beats: A Comprehensive Guide to Pricing Your Beats
How to Price Beats: A Comprehensive Guide to Pricing Your Music <meta name=”description” content=”Learn how to price beats effectively and
body {
font-family: “Helvetica Neue”,Helvetica,Arial,sans-serif;
font-size: 14px;
line-height: 1.42857143;
color: #ffffff;
background-color: white;
}
.page .content-page a:not(.elementor-button) {
text-decoration: initial;
text-decoration-color: initial;
}
h1, h2, h3, h4, h5, h6 {
color: white;
}
.wc-block-grid__product-title {
font-family: inherit;
line-height: 1.2em;
font-weight: 1000;
color: inherit;
font-size: 15px;
text-align: left;
text-decoration: none;
}
.wc-block-grid__product-price {
display: block;
font-size: 14px;
text-align: left;
}
.wc-block-grid__product .wc-block-grid__product-image, .wc-block-grid__product .wc-block-grid__product-title {
margin: 0 0 0px;
}
.wc-block-grid__product-add-to-cart.wp-block-button {
display: table-cell;
font-size: 14px
}
.wp-block-button__link {
color: #fff;
background-color: #a018cc;
cursor: pointer;
font-size: 15px;
padding: .667em 1.333em;
text-align: center;
overflow-wrap: break-word;
}
.woocommerce div.product p.price, .woocommerce div.product span.price {
color: #e0e0e0;
font-size: 16px;
font-weight: 700;
}
.woocommerce ul.products li.product .button, .woocommerce .widget_price_filter .price_slider_amount .button, .single_add_to_cart_button, .woocommerce a.button, .woocommerce button.button {
color: #fff !important;
background: purple!important;
}
.panel {
margin-bottom: 20px;
background-color: #000000;
border: 1px solid transparent;
border-radius: 4px;
-webkit-box-shadow: 0 1px 1px rgb(0 0 0 / 5%);
box-shadow: 0 1px 1px rgb(0 0 0 / 5%);
}
.woocommerce div.product .woocommerce-tabs ul.tabs li.active {
background: #000000;
transition: .4s;
}

How to Price Beats: A Comprehensive Guide to Pricing Your Music <meta name=”description” content=”Learn how to price beats effectively and

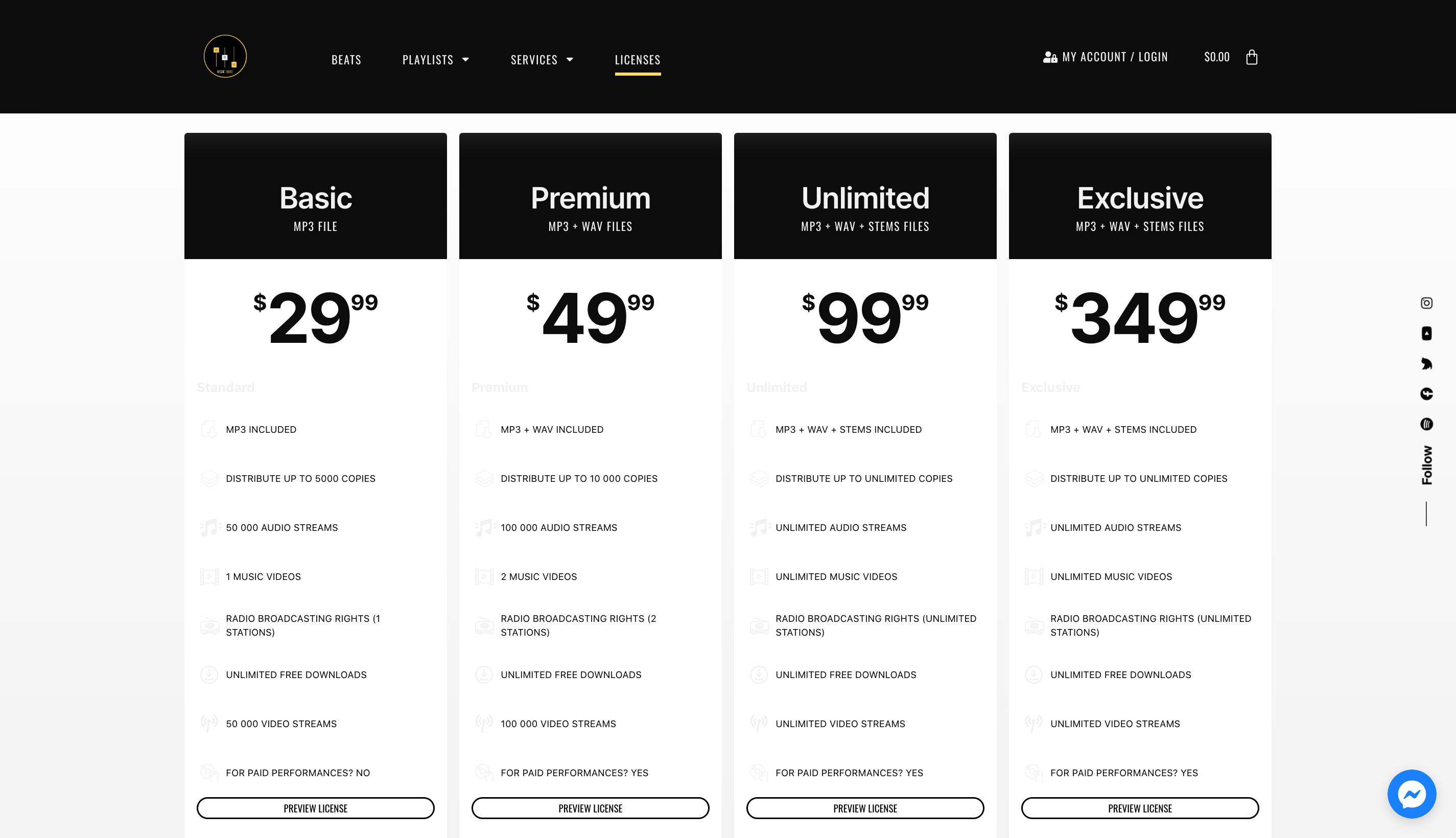
Beat Licensing Explained Table of Contents Introduction In the world of music production, beats play a vital role in creating